如何设计一个好的网站,13个精品网站设计案例技巧分享
大多数在行业中有影响力的知名企业,都会对企业网站有着较高的定位、较明确的职能和更加肯定它的价值,以至于不少企业把企业网站当作公司的年度资产的一部分,是公司发展战略中的一枚重要棋子。因此,塑造一个视觉高端、品质高级、好看又好用的企业网站绝非易事,但掌握了这13个精品网页设计作品的精髓,你会发现做个好网站有路可寻。
一个优秀的企业网站,通常会在网站版式设计、网站交互制作、网站文案编辑三个方面做到卓越。
NO.1
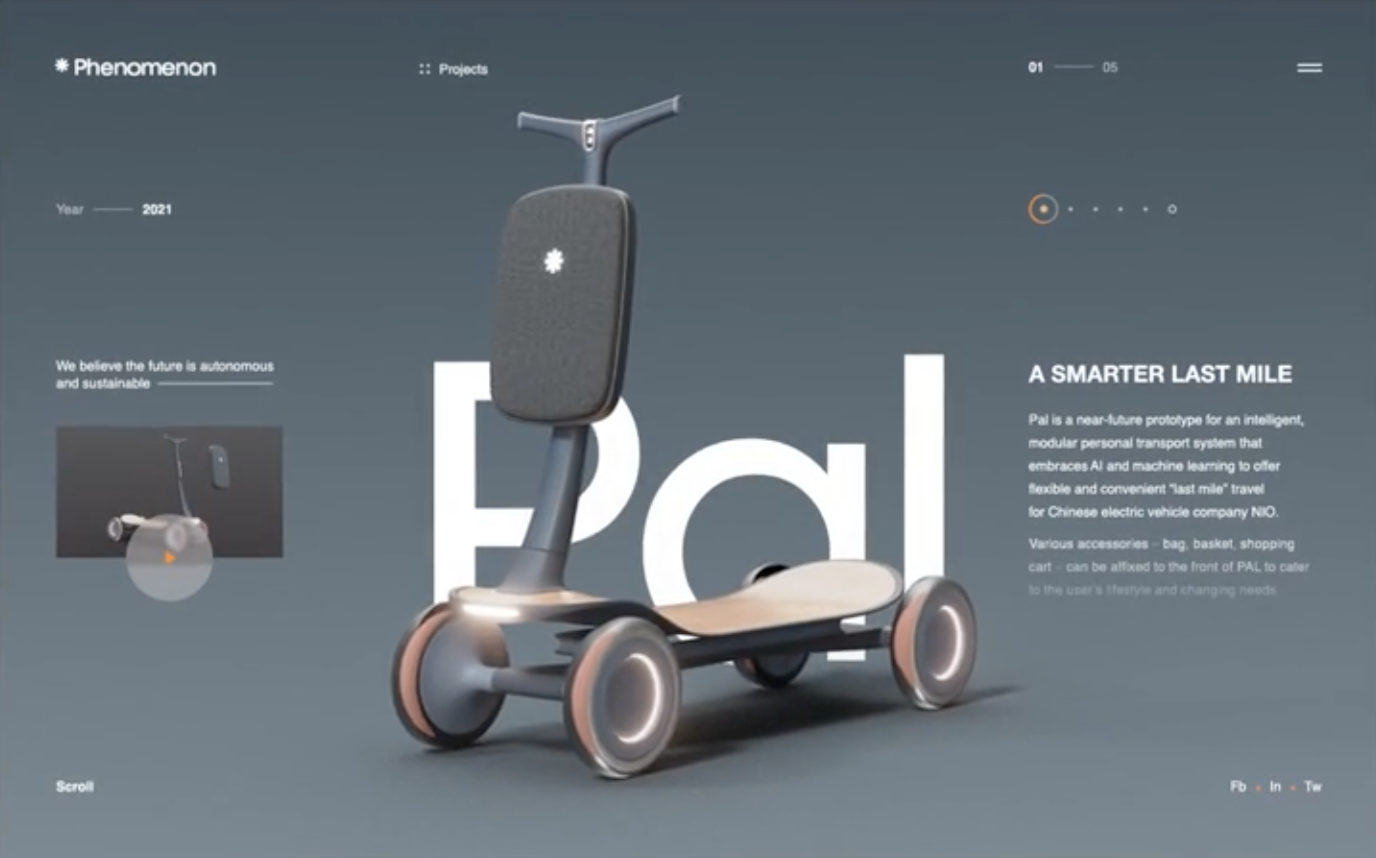
这个网站设计作品采用了四格平分布局的删格系统,对网站主体内容区域进行科学划分和找准对齐规律。其次是在网站素材用图方面,运用3D素材。网站主角的造型、质感、色彩与整站的背景色浑然一体,细腻、精致、轻奢。

NO.2
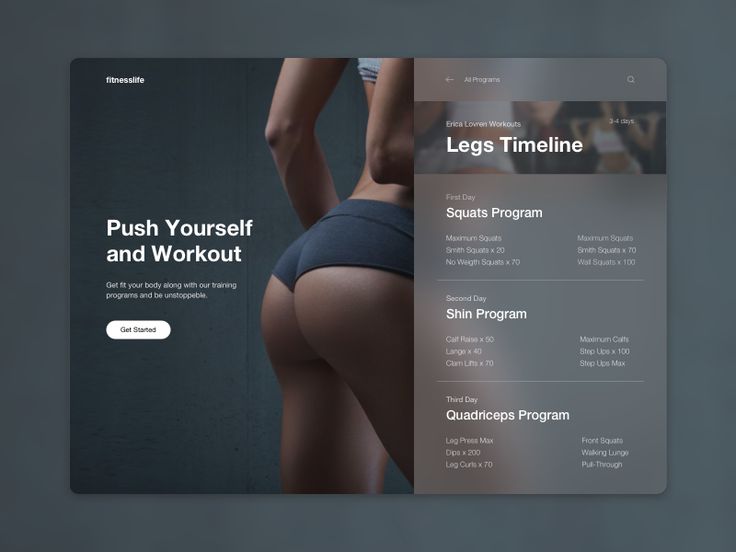
这个网站设计作品堪称经典。如果你是一个男性访客,请把注意力集中在右侧的浮层内容上。左侧的美臀和Slogan展示核心内容的一小部分。当然,这个水蜜桃臀部,确实是很迷人,吸睛。但作为健身美容纤体行业的官网,网站的主要职能是展示右侧的健身项目上,美臀只是一个氛围的衬托。

NO.3
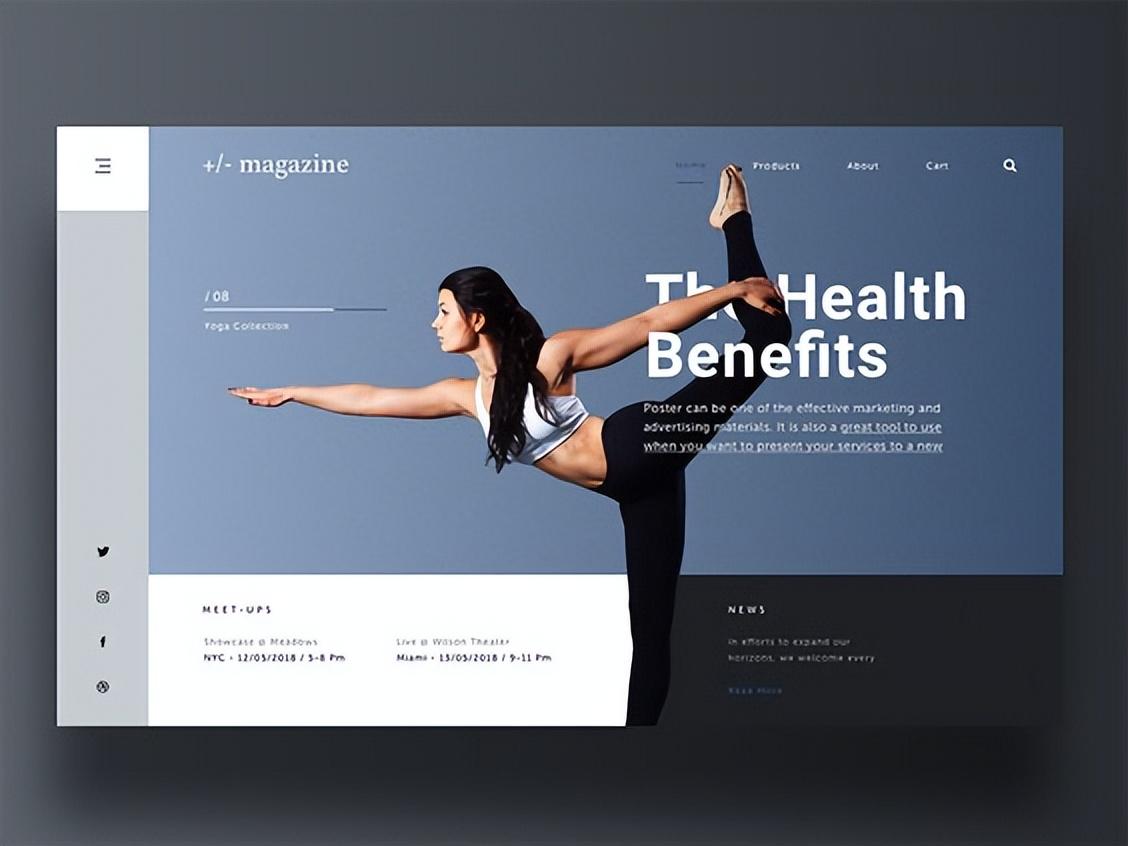
左右布局结构,灵动的汉堡式折叠菜单,收纳了很重要的内容菜单。主KV区域的人物造型与文字的结合,与底部一分为二的色块结合,非常巧妙。

NO.4
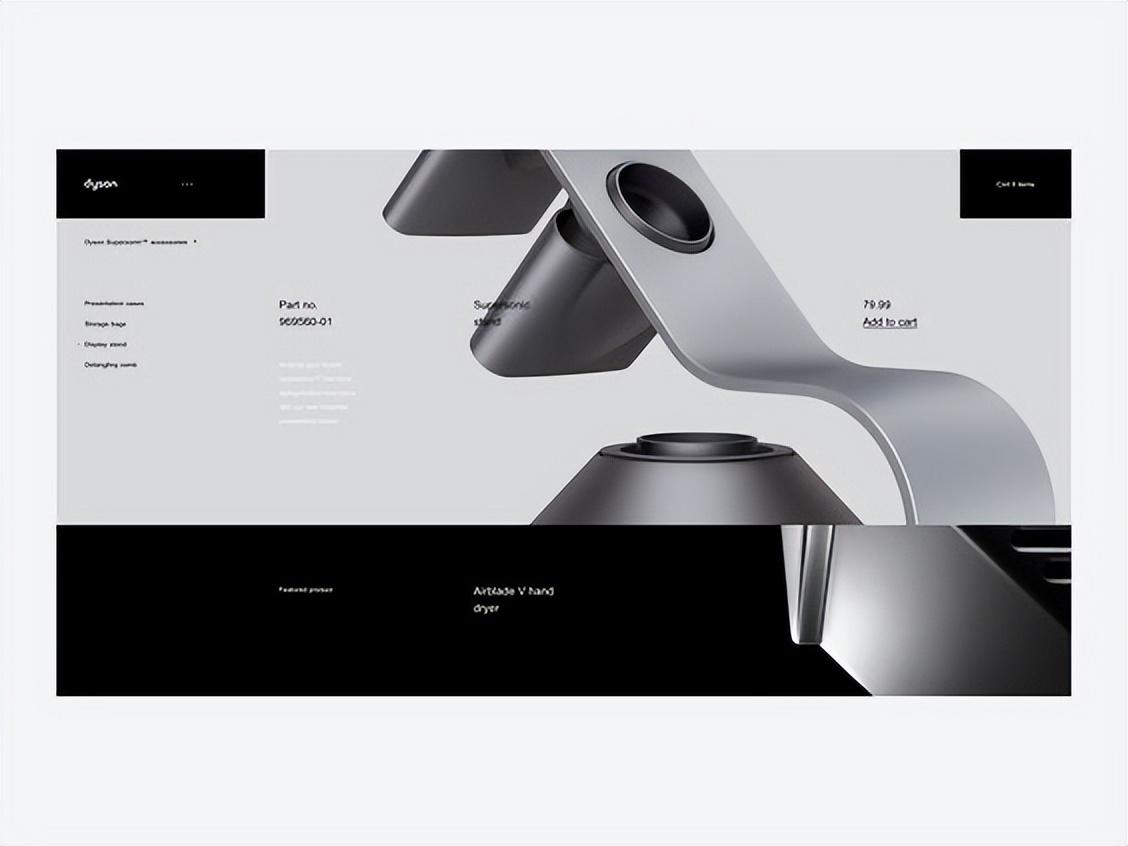
高端网站设计师,在网站选图、配图、制图方面一定是有丰富经验的。这个网站设计作品的选图和制图能力超强。光是产品造型图就给网站加分了。其次是色彩的分布和版式设计很赞。整体氛围很高端、质感十足。

NO.5
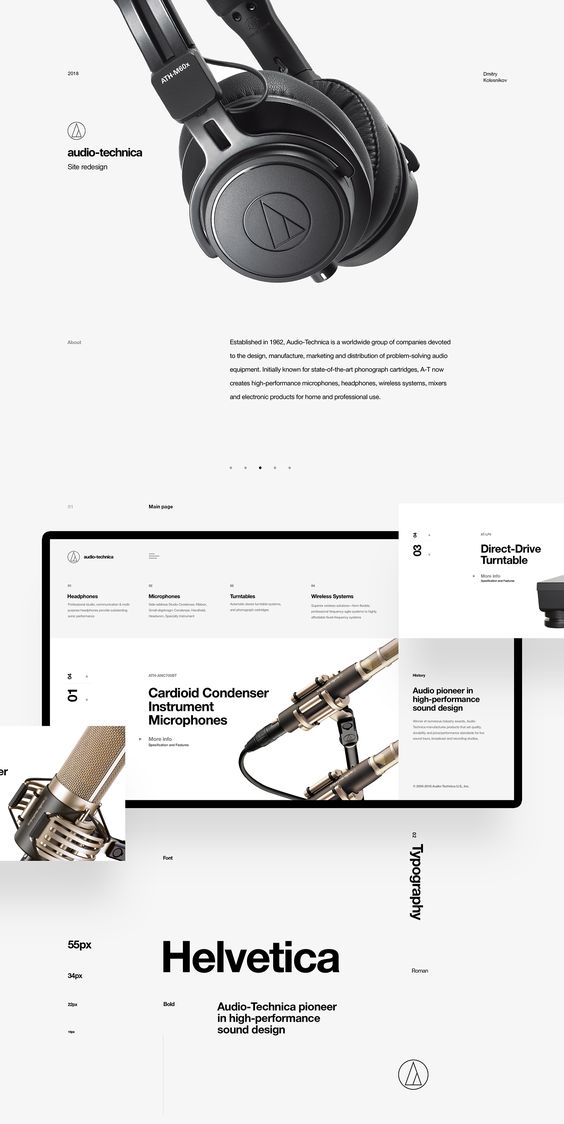
这里是产品详情页的内容展示页。超大字体与超细字体的对比,本身容易产生艺术感,形式感和设计感。夸张的主角产品图,把整个画面的平衡感拿捏住了。

NO.6
这个网站设计作品的色彩搭配方案不错,文字字体与产品造型结合,形成遮罩的神秘效果。核心内容区域的居中视觉,与周边的公共框架的组件,形成整个首页首屏的视觉平衡。

NO.7
这个品牌网站设计作品,跟第五个作品在风格创作上有相似之处。夸张但不失细腻,质感但又有些亲民,不特意强调工业。文字一行四列的布局设计巧妙。

NO.8
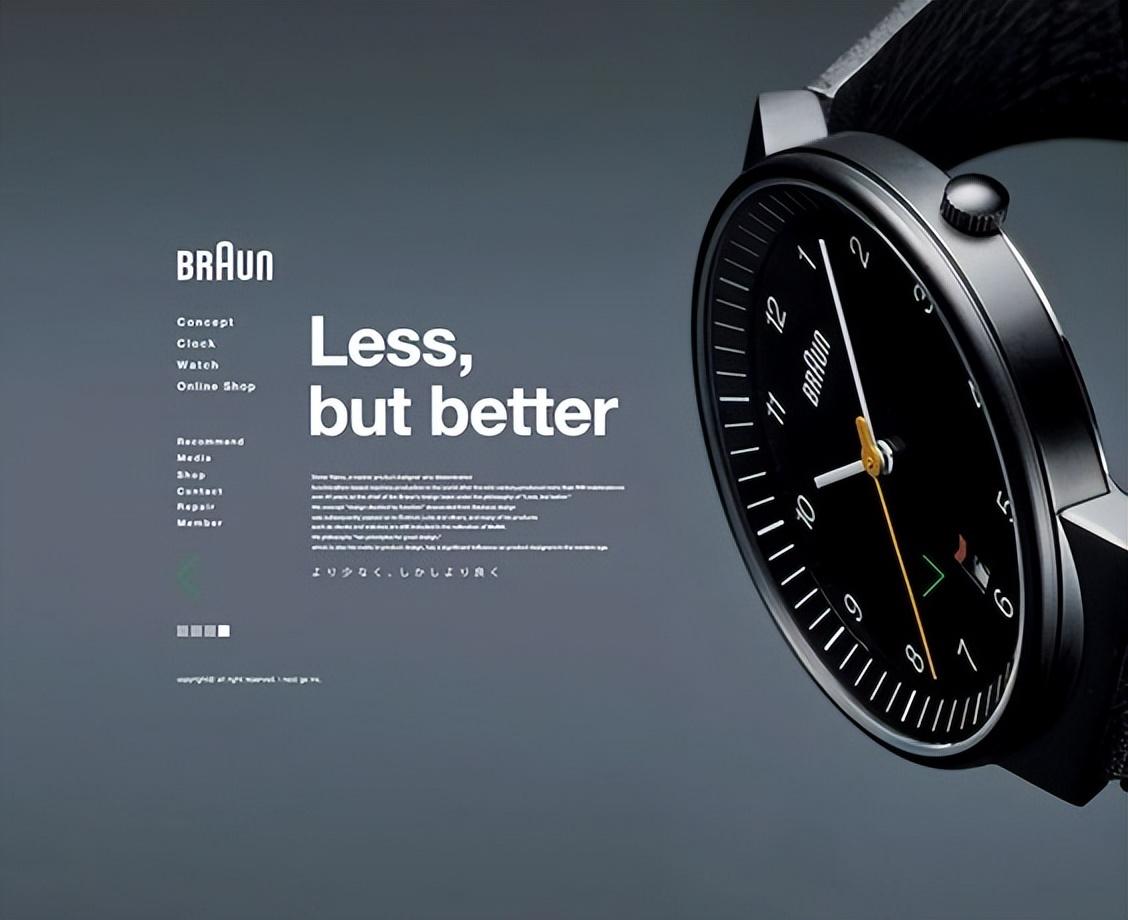
这个奢侈品手表行业的网页作品,页面内容信息量很大。除了展示产品本身信息之外,还需考虑用户互动的部分。即便如此,信息的层级感很鲜明。

NO.9
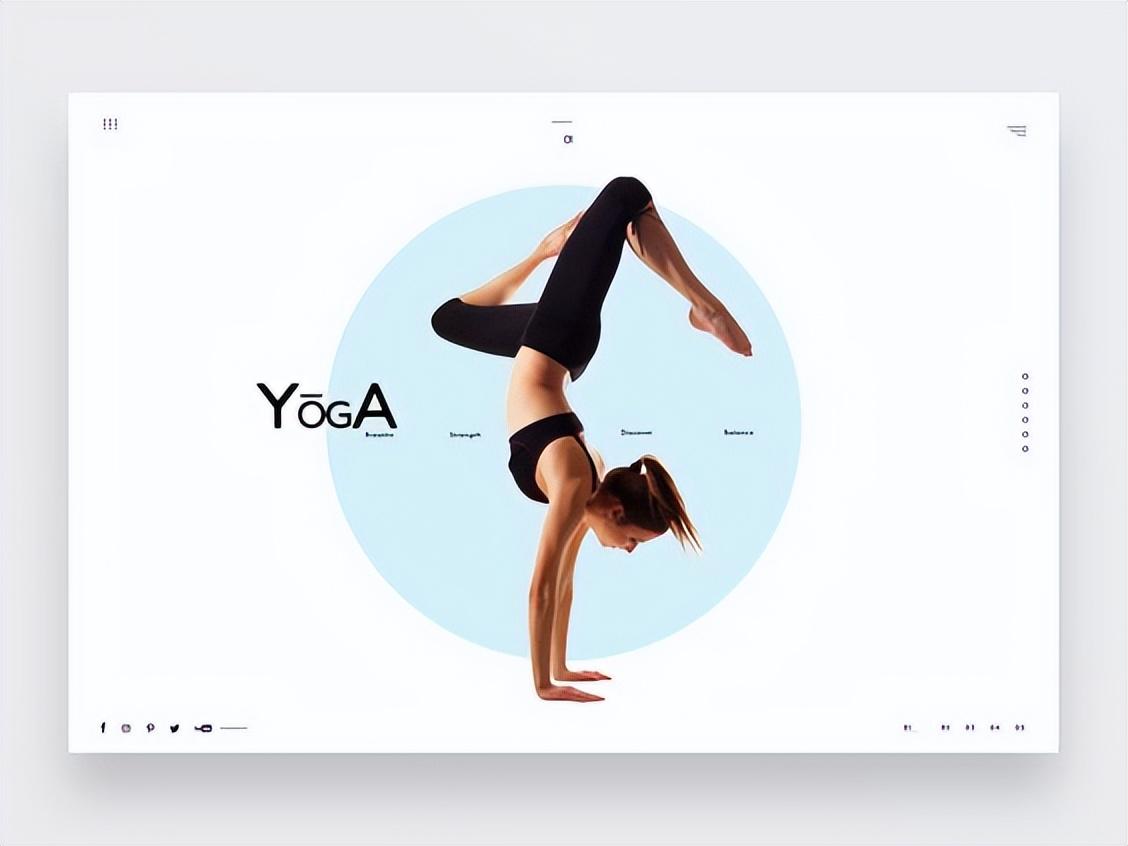
简约但不简单。Less is more. 在这个极简主义的网页设计风格当中体现得淋漓尽致。请注意网站页面四个角的组件设计,分别是课程分类入口、菜单导航入口、SNS多媒体链接和Banner海报切换按钮。这种无形的、通透的框架视觉上形成一个矩形布局。而内容区域的主KV设计,手法简约,淡蓝色的圆形让人物的造型和动作、力量得到高度展现。

NO.10
Y-3, 休闲时尚服饰行业的网站设计作品。黑白色彩搭配方案永远那么经典,高贵。产品与交互的设计是这个作品的灵动的地方。

NO.11
这个是一个交互动效设计超赞的网站设计作品。在交互设计方面越牛的作品,网站的版式、界面及内容就越简洁。

NO.12
网站的版式、配色和一些小组件的样式设计大胆、创新,有突破。

NO.13
最后一个网站设计作品采用的是居中对齐的布局方式。深灰色的圆形与主角的结合,周边的一些内容的切换和布局与圆形搭配,很吻合。

好了,以上就是今天推荐给大家的13个高级网站设计精彩案例。通过这些案例的讲解,相信大家已经能感受到优秀网站设计的一些技巧和思路。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 1404303206@qq.com 举报,一经查实,本站将立刻删除。转转请注明出处:https://www.czcyw.com/spread/9641.html
相关文章
-
小店随心推和千川区别是什么,抖音商家需关注的5个付费推广真相
如果说当下哪个平台拥有最充足的流量加持,答案中肯定少不了抖音。直到今天,抖音的日活量还在不断增加。哪里有流量,哪里就会有生意。随着抖音“兴趣电商”概念的提出,抖音电商直播还会有一个高速的增长期,整个增长红利期会持续2-3年。更为重要的是,当下抖音电商中的流量还非常便宜,有商家的流量投放实现了1:12...
-
小红书个人号如何推流量,小红书快速涨粉获取流量的5种方式技巧
每个平台都有自己的推荐机制,推荐机制不一样,作品的阅读量、推荐量就会不同。所以,我们需要提前了解每个平台的推荐机制,否则作品的阅读率会受到影响。那么,不同的自媒体平台推荐机制有什么不一样吗?以下,就给大家总结了这小红书平台的推荐机制。只有更好地了解这个平台的推送机制,才能“对症下药”,避免踩雷!1.账号定位明确平台会根...
-
如何做好跨界营销,十大最具代表跨界营销案例分享
现代营销学之父“菲利普·科特勒”在《营销4.0:从传统营销到数字营销》中说道:“在注意力稀缺和信息碎片化的时代,品牌需要为消费者创造Wow Moment(惊叹时刻)。”而在Z世代极速生长的当下,这种“惊叹时刻”越发成为了品牌沟通年轻人的关键玩法,而细数如今的诸多品牌营销链路,跨界营销所带来的异质化流量与话题碰撞无疑成为...
-
做网络营销看什么书好,营销人必读的5本好书推荐
知道很多营销手段,不知怎么操盘?读了很多营销书籍,依然不懂营销?做了很多工作笔记,还是不会复盘?究其根本原因,是没弄清楚营销的基本概念和逻辑,又缺乏市场实践,因此很困惑;今天想和大家分享这份营销书单,认真看完,不管你是营销小白还是有一定工作经验的营销人,一定都会有不同的收获!一、《极简市场营销》胡超二、《营销5.0,后...
-
电商roi指标是什么意思,一文了解电商ROI计算公式及含义详解
ROI是什么?相信才接触电商的外贸小白乍一听这个词会感觉一头雾水,找了各种资料也一知半解,那么豆豆今天就来为大家详解ROI是什么意思?并再跟大家谈一谈电商ROI理论及计算公式。一、ROI到底是啥意思?ROI(Return On Investment)是指通过投资而得到的价值,即企业由一项投资活动中得到的经济回报,通俗点...
-
微信怎么加到一万人,快速增加微信好友的十大方法分享
移动互联网大势所趋,很多电商人已经离不开微信,如何快速增加微信好友数目?是摆在我们面前的一个现实问题,谈点个人心得,和大家探讨,希望能够抛砖引玉:一丶将微信号和手机号丶QQ号关联。这样可以从手机通讯录,QQ通讯录中导入一部分,这部分很简单,不多说。二丶建群丶建立自己的班级群,校友群,行业群,老乡群,...
-
如何做好微信朋友圈营销,手把手教你做好微信朋友圈广告
微信这次终于出手了!而且这次的力度更大了!我们一直在谈微信私域营销,其中最重要的一个战场就是——朋友圈营销。朋友圈的营销也包含很多方面,比如人设打造、互动活动、产品展示等等。而这些营销的方式,最终都落地到了朋友圈发什么内容,怎么发内容上。一、朋友圈被广告刷屏不知道大家有没有饱受朋友圈被营销内容刷屏之苦,不论你朋友是做微...
-
如何从零开始做电商,新手做好电商运营的7大技巧总结
电商运营一直在持续高速发展,尤其是在精准扶贫开始后,很多电商大规模爆发。那么,没有任何经验,零基础的情况下,如何做电商运营?怎样才能做好电商运营呢?以下我们主要从产品定位、产品定价、店铺优化,店铺营销策划、产品营销推广、客服与售后、数据分析、补单等八大类一一分析讲解,看完后相信你也就明白了如何做电商运营了。如何做电商运...
-
淘宝店铺怎么运营和管理,新开淘宝店铺的6个运营技巧策略分享
现在淘宝开店的人越来越多,经常会有朋友私信我如何运营一家淘宝店铺,淘宝店铺的运营技巧与运营策略有哪些?接下来详细的向大家介绍一下:1、首先就是产品我发现很多人都是随便遇到某个货源,在没有任何分析的情况下,觉得货不错就开始做了。但是有的人做成了,有的人就不行。什么原因?这其中固然有产品占了很大一部分原...